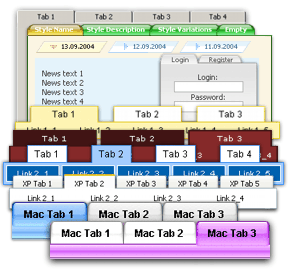
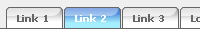
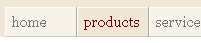
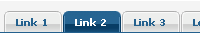
Previously, I've posted about How To Make Vertical Navigations Menu With CSS, now I will posted about How to Add Horizontal Menu for Blogger. Actually the steps are same, the difference only in style. This horizontal menu is very attractive with fresh CSS design. I give you 10 choice, so you can choose your horizontal menu. Before I will gve you the code, I will tell you the steps.
1. Log in to your blogger account
2. Go to Design --> Page Elements --> Add Gadget
3. Then, choose HTML/Java Script
4. Copy the code under the horizontal menu picture and paste on it. If you want to change the links, you can edit the code like this
OK, that's all friend. Hopefully useful... ^_^
1. Log in to your blogger account
2. Go to Design --> Page Elements --> Add Gadget
3. Then, choose HTML/Java Script
4. Copy the code under the horizontal menu picture and paste on it. If you want to change the links, you can edit the code like this
<li><a rel="nofollow" href="#"><span>Link 1</span></a></li>
<li><a rel="nofollow" href="#"><span>Link 2</span></a></li>
<li><a rel="nofollow" href="#"><span>Link 3</span></a></li>
<li><a rel="nofollow" href="#"><span>Link 4</span></a></li>
<li><a rel="nofollow" href="#"><span>Link 5</span></a></li>
<li><a rel="nofollow" href="#"><span>Link 6</span></a></li>
<li><a rel="nofollow" href="#"><span>Link 7</span></a></li>
for example :<li><a rel="nofollow" href="#"><span>Link 2</span></a></li>
<li><a rel="nofollow" href="#"><span>Link 3</span></a></li>
<li><a rel="nofollow" href="#"><span>Link 4</span></a></li>
<li><a rel="nofollow" href="#"><span>Link 5</span></a></li>
<li><a rel="nofollow" href="#"><span>Link 6</span></a></li>
<li><a rel="nofollow" href="#"><span>Link 7</span></a></li>
<li><a rel="nofollow" href="http://tipsandtricksfor.blogspot.com/"><span>Home</span></a></li>
5. Save now. Below, are example of horizontal menu for blogger :OK, that's all friend. Hopefully useful... ^_^












2 comments:
=D>
Reply:D
ReplyPost a Comment