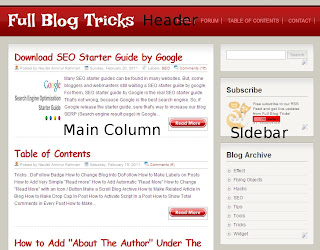
Usually, we want to change our blog header, sidebar, and main column width. Because maybe we feel our blog sidebar is too wide, but many bloggers don't know where the place to change it. So, in this trick, I will share to you how to find header, sidebar, and main column width. You can find header, sidebar, and main column width with this code : (Each template has different code, but you can find with red code)
For Header
For Main Column
For Sidebar
Then? For next step, it's up to you. You can change the width or add some pictures.
For Header
#header-wrapper {
height:130px;
margin:0 auto;
position:relative;
width:979px;
}
height:130px;
margin:0 auto;
position:relative;
width:979px;
}
For Main Column
#main-wrapper {
background:white
border:1px solid #AEAEAE;
float:left;
margin-right:20px;
padding:20px;
width:617px;
}
background:white
border:1px solid #AEAEAE;
float:left;
margin-right:20px;
padding:20px;
width:617px;
}
For Sidebar
#sidebar-wrapper {
float:left;
overflow:hidden;
width:300px;
}
float:left;
overflow:hidden;
width:300px;
}
Then? For next step, it's up to you. You can change the width or add some pictures.



7 comments:
2015629dongdong
Replycheap louis vuitton handbags
fendi bags
coach factory outlet online
lululemon
oakley sunglasses
jordan 11
hollister co
oakley sunglasses sale
retro jordans
gucci shoes
michael kors
michael kors outlet online
louboutin pas cher
jordan 4
hollister clothing store
oakley sunglasses wholesale
michael kors outlet
chanel handbags
oakley sunglasses
tory burch outlet
copy watches
gucci
oakley sunglasses
beats solo
michael kors handbags
jordan 6
longchamp bags
ralph lauren sale
michael kors
coach outlet store online
gucci shoes
p90x workouts
20151023 junda
ReplyMont Blanc Legend And Mountain Pen Discount
Louis Vuitton Bags Outlet Store
Authentic Louis Vuitton Handbags Cheap Online
nfl jerseys
Abercrombie And Fitch Kids Online
michael kors outlet
Canada Goose Jackets Outlet Online Sale
Louis Vuitton Handbags Official Site
celine
cheap toms shoes
coach factory outlet
Abercrombie and Fitch Outlet Sale
michael kors outlet
michael kors handbag
ugg boots
ugg boots
Louis Vuitton Bags On Sale
louis vuitton outlet
timberland boots for women
cheap louis vuitton
Lebron James Basketball Shoes Sale
Abercrombie T-Shirts
Michael Kors Handbags Outlet Deals
Louis Vuitton Clearance Sale
coach outlet store online
ugg boots
Cheap Jordans For Sale Wholesale
Michael Kors Outlet Sale Clearance
michael kors outlet
ugg boots
ugg outlet
Replyiphone cases
michael kors handbags
michael kors factory outlet
tory burch shoes
tory burch outlet
true religion jeans
tiffany and co jewelry
nike huarache
michael kors factory outlet
ugg sale
the north face
chanel handbags
rolex watches
mbt shoes
swarovski outlet
pandora jewelry
wedding dresses
chanel outlet
coach handbags
discount michael kors handbags
michael kors outlet
coach outlet
ray ban
ugg boots
ralph lauren
louis vuitton outlet
links of london
black friday deals
michael kors outlet
cheng1125
20151215xiaodaige
Replyroshe run men
designer handbags,handbags outlet,cheap handbags,purses and handbags,wholesale handbags,designer bags,bags outlet,handbags wholesale,cheap purses,discount handbags,handbags sale,wholesale purses,handbags and purses,designer purses
kobe shoes
ralph lauren outlet
louis vuitton handbags outlet
snapbacks wholesale
swarovski crystal
wellensteyn outlet
nike running shoes
kate spade uk
ferragamo shoes sale
tods outlet
cheap jordan shoes
michael kors handbags
toms outlet
nike trainers
michael kors online outlet
mulberry handbags
rolex watches,rolex watches,swiss watches,watches for men,watches for women,omega watches,replica watches,rolex watches for sale,rolex replica,rolex watch,cartier watches,rolex submariner,fake rolex,rolex replica watches,replica rolex
nike mercurial
canada goose outlet
louis vuitton outlet store
fitflops uk
babyliss flat iron
ray ban sunglasses
north face outlet store
cheap jordan shoes
coach handbags outlet
fitflops outlet sale
cheap ray ban sunglasses
discount ugg boots
ray ban outlet
adidas outlet
mcm backpack
michael kors outlet
Replyhollister clothing
thomas sabo outlet
air force 1 shoes
louis vuitton bags
fitflops outlet sale
oakley,occhiali oakley,oakley italia,oakley occhiali,oakley sunglasses
kobe shoes
true religion jeans
gucci,borse gucci,gucci sito ufficiale,gucci outlet
calvin klein outlet
phone cases
ugg boots sale
camisetas futbol baratas
michael kors uk
lebron shoes
michael kors outlet
snow boots
ugg clearance
ralph lauren uk
1216
ugg outlet
Replyed hardy outlet
adidas nmd runner
michael kors handbags
new orleans saints jerseys
nike outlet
nike factory outlet
bears jerseys
nike trainers
hugo boss sale
michael kors handbags
Replyhermes belts
michael kors factory outlet
yeezy boost
lebron shoes
adidas superstar
asics shoes
air yeezy
lacoste outlet
michael kors outlet
Post a Comment